Banyak sekali yang menyediakan kode HTML untuk membuat Tab MenuBar, tapi sebenarnya pada blogger sendiri sudah menyediakan fasilitas tersebut, memang mungkin tidak seunik atau sebagus Custom yang dibuat oleh HTML tapi menurut saya yang menyukai kesederhanaan, fasilitas tersebut sudah lebih dari cukup untuk tampilan yang sederhana dan menarik. Berikut adalah contoh menu bar;
Menu bar yang berada dibagian paling atas blog punya banyak fungsinya. Salah satunya sebagai navigator atau sebuah kategori artikel kita yang membuat pengunjung mudah mencari tipe artikel yang ingin mereka baca. Kalian juga bisa menampilkan halaman statis atau bahkan halaman kategori dari blog kalian. Bukan hanya itu, kalian juga bisa menautkan menu bar dengan link dari web lain (Disarankan jika kalian mempunyai 2 website yang saling terhubung satu sama lain).
Cara Membuat Tab Menu Dengan Mudah di Blog
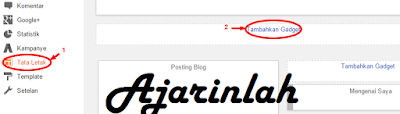
- Pertama, masuklah ke dashboar blogspot Kalian, lalu pilih "Tata Letak" dan klik "Tambah Gadget".
- Pada Jendela browser yang terbuka kalian pilih "Laman"
- Jika kalian ingin menaruhnya di header "judul" kalian hapus, centang semua kategori yang ingin kalian tampilkan ditab menu, "tambahkan link eksternal" jika kalian ingin mengalihkan tab ke webstite lain.
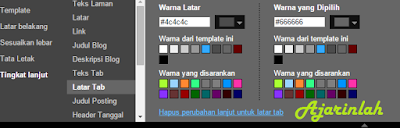
- Untuk menyetting model dan ukuran tulisan kalian tinggal masuk ke "Template" setelah itu klik "Sesuaikan" dan pilih "Latar tab"
- Selesai !! Gampangkan ?? Semoga Bermanfaat !!






Tidak ada komentar:
Posting Komentar