Google Webmaster Tools
Pada postingan lalu kita telah mempelajari tentang cara mendaftarkan blog ke google agar bisa terindeks oleh google. Tujuannya agar blog kita bisa dicari melalui mesin pencari google dan orang lain bisa menemukannya.
Nah kali ini saya akan mengajarkan cara memberdayakan blog melalui webmaster tools milik google. Layanan gratis ini, terkadang para blogger tidak mengetahuinya, padahal manfaatnya bagus untuk perkembangan blogger.
Mungkin karena banyak yang tidak mengerti atau bahkan tidak tahu cara mendaftar dan menggunakannya, sehingga tidak ada yang mencoba menggunakan fungsi ini.
Tapi dalam postingan ini kita akan belajar menggunakan tools ini bersama. Baiklah, kita ikuti cara-caranya seperti berikut.
- Buka link ini Webmaster Tools
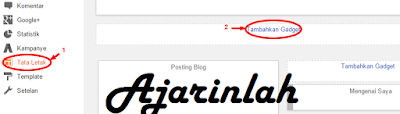
- Setelah terbuka akan terlihat gambar seperti berikut dan kalian klik "Tambahkan Properti"
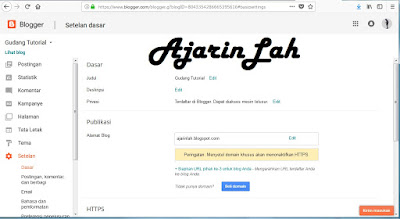
- Setelah itu masukkan URL blog atau website kalian dan klik "Tambah"
- Jika sudah kalian coba refresh halaman tersebut, ketika sudah muncul seperti dibawah ini, maka kalian sudah berhasil.
Nah pada tahap selanjutnya sebenarnya akan banyak tools pada webmaster, tetapi karna saya juga belum terlalu memahami semua fungsi toolsnya, maka saya akan mengajarkan fungsi yang menurut saya lumayan penting untuk blog atau website kalian.
- Klik pada nama web kalian yang sudah terdaftar
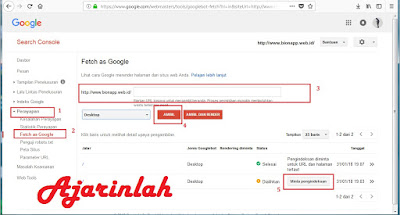
- Setelah itu klik "perayapan" dan klik "fetch as google"
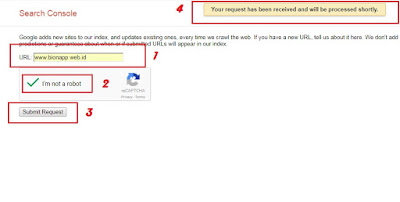
- Masukan salah satu URL Blog kalian yang ingin kalian index. setelah itu klik "ambil"
- Jika sudah klik "minta pengindexan"
- Selesai !!
Ini tujuannya untuk mengindex website atau blog kita juga digoogle, jadi ketika orang mencari blog atau website kita maka akan ketemu digoogle. sekian dulu kali ini, semoga bermanfaat !!